Duration
Duration represents the time between a user performing an action and the system giving feedback. Consistency in timing provides comfort and can increase trust in a system.
There are four durations available to choose from: instant, perceptible, notable and cut-off.
| Token | Duration (milliseconds) |
|---|---|
--salt-duration-instant | 0 |
--salt-duration-perceptible | 300 |
--salt-duration-notable | 1,000 |
--salt-duration-cutoff | 10,000 |
It's important to use the correct duration to ensure the user feels in control of the interface. The duration should reflect the importance of the element or information being animated. Responses that occur too quickly can distract or obstruct a workflow (e.g., tooltips should never appear instantly as a user moves the mouse pointer over the user interface (UI)). If responses occur too slowly, the application may appear unresponsive, resulting in unnecessary clicks or potential user error (e.g., a system action occurs, but a progress component isn't displayed quickly enough to communicate its state).
An instant duration is an immediate response by the system to a user’s interaction within 0–100ms. The response should take no more than 100ms to complete. Interactions that can trigger an instant response include hovering over a button, clicking a radio button, typing into an editable field, or dragging an object. No feedback is required as the system response itself is the feedback.

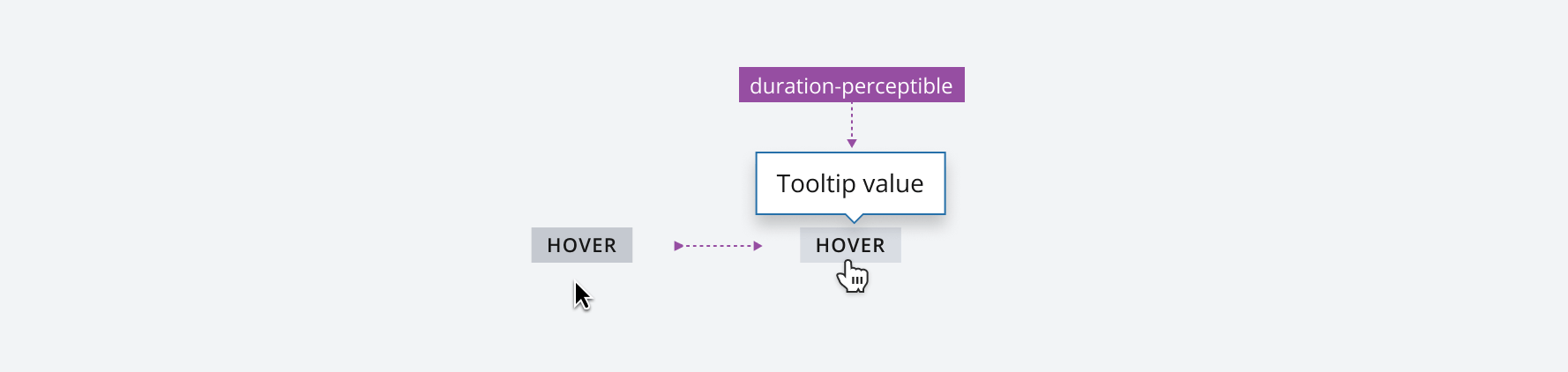
A perceptible duration is a short, but detectable delay between a user's action and the system's response. The user should be aware of the gap but retain the feeling of control. This implies a shared control between the user and the interface—the user expects the system to process the interaction they've enabled the system to do. However, the delay should feel acceptable and maintain the user’s attention and productivity. This aligns with the Doherty Threshold principle, which dictates that user experience turns from painful to addictive after the system feedback time drops below 400ms. Tooltips and overlays are examples of perceptible delays.

Perceptible duration is recommended for revealing secondary guidance or information to a user, but it doesn't warrant a permanent place within the interface. Content typically has a relatively high level of urgency, so users can quickly find solutions to their problems and avoid getting frustrated with the system.
With a notable duration, the user is aware the system is slow to respond. A feeling of loss of control may occur, so it's important the delay is clearly communicated. Notable delays are intentional and may be required to load a data grid or retrieve search results. Should users experience delays longer than 1s they may feel held back by the system.
A 1s delay is usually the maximum limit for experiencing an interaction as one continuous flow. The user understands a ‘notable’ duration as a two-way interaction between them and the system. By contrast, with an instant (100ms) duration, users feel they've directly caused the outcome of the interaction.

With a delay of 1s (salt-duration-notable) there's no need to provide visual feedback to the user; however, it can be used as a breakpoint. Once a delay has exceeded the 'notable' duration, it's useful to indicate to the user that the system is working on the problem, for example by displaying a progress indicator or loading state.
The time between salt-duration-notable and salt-duration-cutoff indicates that the system requires a longer time to process an action past a ‘notable’ duration, but with the reassurance that the action will be completed until the cut-off point. Like with notable duration, the user relies on the system to “work” on providing an outcome but may momentarily feel a loss of control as their workflow has been interrupted. Appropriate visual feedback should be displayed at this point to provide reassurance that the interface will continue processing an action as intended. It would remain present until cut-off.
Spinner is a visual representation of a process that is taking an indeterminate amount of time to complete. A spinner can be displayed at any point between salt-duration-notable and salt-duration-cutoff, but should not be displayed any sooner, as the assumption should be that the user's actions will have completed before it's necessary to show a loading state.

The average person’s attention span has a limit of 10s. Beyond this time, users are likely to start mentally context-switching. salt-duration-cutoff is the point at which any attempt for a system to respond should finish, and a status message should be displayed.

To prevent a frustrating or unproductive user experience, the time until a cut-off duration can be used for:
- Displaying messages that inform the user of the current interaction and which processes are taking time.
- Displaying general hints and tips for using the application.
- If possible, allowing the user to continue using other parts of the UI while the content loads.
There may be a requirement for a system to continue loading an interaction for an indeterminate amount of time, past the cut-off point, due to a workflow dependency. A system may need to support a highly performant UI that concurrently updates a significant number of data points.
If a duration exceeds the cut-off point, it's recommended to implement appropriate visual feedback that prevents the system from slowing down and provides enough visual affordance for the user to successfully navigate a busy UI environment.
It is therefore acceptable to implement a duration of longer than 10 seconds, provided:
- The outcome doesn’t require user input or response.
- The user can switch their attention to alternative tasks in the duration time.
- The interaction that has a longer duration time is independent of, and doesn’t affect time sensitivity of, parallel interactions.
We appreciate your thoughts and feedback on any content in the Salt foundations. Please contact us if you have any comments or questions.